SISTEMAS DE MEDIDAS TIPOGRAFICAS
A partir de la invención de la imprenta por Gutenberg se comenzaron a diseñar y fundir diferentes tipos de letra según las necesidades técnicas de cada diseñador, sin ningún tipo de norma común que marcara las características de las letras.
Cada tipo era conocido por el nombre que le daba su creador (generalmente el suyo propio), siendo su tamaño total (denominado cuerpo) y el de sus partes totalmente arbitrarios. Consecuencia directa de esta libertad de creación fue que las imprentas no podían intercambiar material tipográfico entre ellas.

Una de las primeras unidades tipográficas fue la pica , nombre dado en la Inglaterra del siglo XV a unos libros destinados a regular el ritual de las fiestas movibles eclesiásticas. Aparentemente se compusieron en un cuerpo de letra que se acabó llamando como ellos. Equivale a 1/6 de pulgada o 12 puntos (4'233 mm.).
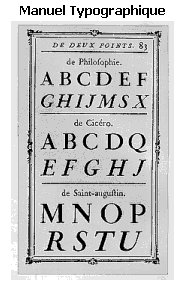
Martín Domingo Fertel y Claude Garamond buscaron ya establecer pautas en la fundición de tipos, pero fue Pierre Simon Fournier el Joven, uno de los mejores punzonistas y fundidores del siglo XVIII, quien publicó en 1737 su Manuel Typographique, en el que definió un sistema de proporciones para la fundición sistemática de los caracteres, que llamó duodecimal. Para ello tomó el tipo de letra más pequeño que comúnmente se usaba, llamado nomparela, y lo dividió en seis partes, a cada una de las cuales dio el nombre de punto; y a base de éste empezó a fabricar, desde 1742, todo el material tipográfico que fundía. A la medida 12 puntos (el doble de la nomparela, equivalente a 4,512 mm) la llamó cícero , ya que era similar al cuerpo empleado en la edición de la obra Cicerón, de Oratore, que realizó el impresor Schöffer a finales del siglo 15.

En 1760 Francois Ambroise Didot propone mejoras al sistema de Fournier, adoptando como base el pie de rey, medida de longitud usada en aquella época, que dividió en 12 partes, obteniendo una nueva definición de cícero, compuesto ahora por 12 puntos (aproximadamente 0,377 mm). A partir de ese momento se comenzaron a utilizar tipos en tamaños constantes, llamados por el número de puntos que media el cuerpo de los mismos.
Considerando Didot que un punto de pie de rey era excesivamente delgado para formar una apreciable graduación de caracteres, adoptó como unidad básica el grueso de dos puntos. Así, dos puntos de pie de rey equivalen a un punto tipográfico, cuatro puntos de pie de rey equivalen a dos puntos tipográficos, etc.
La altura del tipo la fijó en 63 puntos fuertes (llamados así porque la altura exacta oscila entre 63 puntos y 63 y medio, equivalentes a 23,688 mm).
La altura del tipo la fijó en 63 puntos fuertes (llamados así porque la altura exacta oscila entre 63 puntos y 63 y medio, equivalentes a 23,688 mm).

El sistema Didot ha sido adoptado en todas las fundiciones del mundo, excepto en Inglaterra y Estados Unidos, en donde el punto tipográfico está basado sobre la pulgada inglesa, cuya equivalencia con el sistema métrico es de 0,352 mm. En 1886 la American Type Founder's Association estableció la medida de la pica en 1/72,27 de una pulgada (aproximadamente 0,3515 mm), siendo adoptado este sistema por los Estados Unidos y las colonias inglesas. Los tipos se funden generalmente en tamaños estandarizados que van desde los 6 hasta los 96 puntos, manteniéndose su altura en 63 puntos (23,312 mm).
La escala común de tamaños es la siguiente:
6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 20, 24, 28, 32, 36, 40, 48, 60, 72, 84, 96
Con la aparición de los ordenadores y su aplicación al trabajo editorial y al diseño gráfico se hizo necesaria la introducción de nuevos sistemas de definición de fuentes para pantalla que permitieran su correcta impresión posterior y de nuevas unidades de medida que se acercaran más a la naturaleza propia de los monitores.

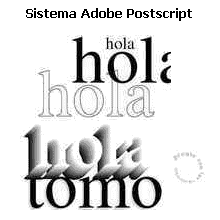
Entre los sistemas surgidos destaca uno de la compañía Adobe, llamado Postscript, que permite a los ordenadores comunicarse con los periféricos de impresión. Este sistema fue lanzado inicialmente lanzado en 1985 dentro del programa de edición Page Maker, opera almacenando los números en forma de pila y está basado en el formato de texto ASCII, el normal para caracteres. Como unidad básica de medida utiliza el punto de pulgada (una pulgada tiene 72 puntos, equivalente a 2,54 centímetros).
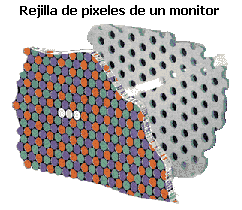
Por otra parte, los monitores de ordenador utilizan como unidad de medida el píxel , definido como la menor unidad de información visual que se puede presentar en pantalla, a partir de la cual se construye las imágenes.

El tamaño de un píxel no es absoluto, ya que depende de la resolución usada (un pixels a resolución 800x600 es mayor que uno a resolución 1024x768).

Resumiendo, actualmente se usan dos sistemas de medidas tipográficas para trabajo en imprenta clásica:
- El europeo, basado en el punto de Didot (0,376 mm) y el cícero, formado por 12 puntos de Didot (4, 512 mm.).
- El anglosajón, que tiene como unidades el punto de Pica (0,351 mm.) y la Pica, formada por 12 puntos de Pica (4,217 mm.).
La conversión de unas unidades a otras es incómoda, y lo normal es que nadie las realice en los talleres. Normalmente, los cíceros y las picas vienen en unas regletas, llamadas tipómetros, que en ocasiones pueden simultanear ambos sistemas, el anglosajón y el europeo.
Por otra parte, en trabajos digitales se utilizan otros dos sistemas:
- Adobe Postscript, cuya unidad es el punto de pulgada (unos 0,352 mm). Una pulgada tiene 72 puntos (2,54 centímetros).
- Píxeles, unidades dependientes de la resolución de pantalla usada.
Existen muchas propuestas por lograr unificar las medidas tipográficas a escala mundial, entre las que destacan las basadas en el sistema métrico decimal, como la propuesta por la ISO (International Organization for Standarization), pero hasta la fecha sin ninguna de ellas ha cuajado.
Por otra parte, el propio avance de los medios digitales está estableciendo por si solo una estandarización basada en el sistema Postcript de Adobe, altamente difundido y aceptado en la actualidad, así como la utilización de los píxeles como unidad de medida, no sólo en el diseño gráfico digital y el diseño web, sino también en sistemas fotográficos digitales y en televisiones de alta gama.
kerning y trackinG
Dos conceptos a tener en cuenta antes de modificar el espacio entre letras, son el track y el kern.
Los tipógrafos han usado el track o tracking para alterar la densidad visual del texto o el espacio global entre un grupo selecionado de caracteres. Esta alteración afecta a todos los caracteres, como regla general, cuanto más grande es el cuerpo más apretado debe ser el track. El track ajusta el espacio que existe entre los carácteres, abriendo los cuerpos más pequeños y cerrando los mas grandes.
El Kern o kerning es el espacio existente entre dos caracteres individuales, para cuando dos de estos carácteres se encuentran demasiado juntos o separados. El kern es proporcional, ya que es del mismo tamaño en puntos que el cuerpo de los carácteres. Si un texto es de 10 puntos, el kern mide 10 puntos.
Características de las familias tipográficas

En una familia tipográfica, existen carácteres que se diferencian entre sí, clasficándolos de la siguiente forma:
- El grosor en el trazo: Los trazos que componen los tipos, pueden ser pesados o ligeros, segun su grosor pueden afectar o no a la legibilidad. El grosor de un trazo puede ser, redonda, negra o supernegra, fina o extrafina.
- Inclinación del eje vertical o cursivas: Son las denomiadas cursivas o itálicas. La cursiva en la tipografía debe utilizarse con prudencia, porque abusar de este carácter inclinado dificulta la lectura.
- Porporción entre ejes vertical y horizontal ancho: Son en redonda, cuando son iguales, estrecha cuando el horizontal es menor que el vertical, y expandida cuando el horizontal es mayor. Cuando hay mucho texto, es ideal y aconsejable utilizar tipografías estrechas para ahorrar espacio.
- Mayúsculas a caja baja: Un texto escrito en letras mayúsculas, provoca lentitud en la lectura y ocupa más espacio.
Definición. En la composición seguida, la primera línea de todo párrafo comienza ordinariamente más adentro que las restantes; el blanco con que se hace esta entrada se denomina sangría.
La sangría cambia según el cuerpo y medida de la línea. En las medidas menores de 14 cíceros se sangra a cuadratín; hasta 20 cíceros, a cuadratín y medio; y en las sucesivas, a dos cuadratines.
Esta regla se debe observar no sólo en el primer párrafo de la composición, sino en todo punto y aparte. Modernamente no se sangra nunca a más de cuadratín y medio, si bien en ciertos trabajos de fantasía le dan de entrada algunos hasta la mitad de la línea.
Cuando en la composición se encuentra una serie de párrafos con numeración ordinal, se aumentará a cada uno medio cuadratín más de entrada; y si de éstos se derivaran otros apartados, se pondrá a cada uno de estos un nuevo medio cuadratín.
Reglas para las líneas cortas. Respecto a las líneas cortas se deben observar las reglas siguientes:
1ª. El texto de la línea corta ha de ocupar más espacio que la sangría.
2ª. El blanco que queda al final de la línea corta ha de ser, por lo menos, igual a la sangría de entrada; de ser menor, es preferible recorrer alguna sílaba a fin de hacer líneas completas.
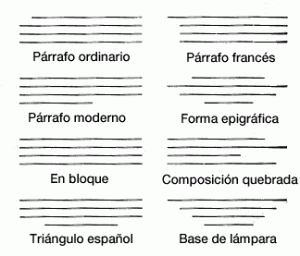
Clases de párrafos. Además del párrafo ordinario con la primera línea sangrada, se emplea el párrafo francés que consiste en sangrar todas las líneas menos la primera, y el párrafo moderno, que no usa la sangría y deja la última línea corta tirada hacia la izquierda.
En las composiciones especiales o complejas se emplean otras disposiciones: epigráfica o de líneas centradas, en bloque o de líneas exactamente iguales, quebrada o de líneas uniformes por el lado izquierdo dejando el derecho desigual o viceversa, en triángulo español o de líneas llenas dejando la última centrada, en base de lámpara o de líneas decrecientes…
En el párrafo ordinario a veces se coloca en lugar de la sangría una pequeña viñeta o asterisco. También se acostumbra poner toda la composición seguida y sin sangría, separando los períodos principales con una pieza geométrica: un rombo, un círculo, etc., o con una inicial llamativa del cuerpo que admita el interlineado, impresa si es posible, en color diferente.
Interlíneas combinadas. Cuando no hay o escasean las interlíneas de la medida a que se compone, se suplirá la falta combinando interlíneas menores que den el largo deseado. En este caso se evitará hacer en cada línea la misma combinación, y así se dará mayor consistencia al paquete.
Si por ejemplo, hubiera que componer a la medida 23 y se careciera de interlíneas de esta medida, podría hacerse alguna de las combinaciones siguientes: Una interlínea de 15 con otra de 8; una interlínea de 8 con otra de 15, y así sucesivamente toda la composición.
A la izquierda sangrías en párrafos y apartados y
a la derecha interlíneas combinadas
Composición desinterlineada. Cuando sea necesario que la composición ocupe menos lugar, se prescinde entonces de las interlíneas; a esto se llama composición desinterlineada.
Para esta clase de composición se suele utilizar el sacalíneas, que consiste en un filete con dos salientes en sus extremos superiores, que facilitan su manejo.
En la composición desinterlineada se comienza colocando una interlínea en el componedor, sobre ella se compone la línea, se coloca enseguida el sacalíneas y sobre él se compone la segunda línea; y sacando el sacalíneas, se vuelve a poner encima de la última línea compuesta, operación que se repite hasta llenar el componedor.
Al vaciar el componedor, para mayor facilidad, se pondrá una interlínea sobre el último renglón.
En los paquetes de composición desinterlineada es muy conveniente dejar de trecho en trecho una interlínea, que ya el compaginador se encargará luego de quitar. Con esto se evita el que puedan empastelarse fácilmente los paquetes.
TIPOMETRO: Regla graduada que se utiliza en artes gráficas para medir el tamaño de las letras, la separación entre las líneas, las dimensiones de las columnas y demás elementos que intervienen en la composición de una página



la bitacora es una oportunidad para generar diseño por lo tanto tomar imagenes de la red y subirlas al blog no es lo más aconsejable.
ResponderEliminar